Samsung Global

Executive Summary
Global redesign, re-platform, and design system overhaul for Samsung. Reposition Samsung’s e-commerce site as a shopping destination offering more content, radical personalization, and flexibility across various lines of businesses and products. Evolve their first digital design system for sites into a modern tool with new and improved global reach, cross-business integration, and collaboration.
Role
Associate Creative Director from pitch to a global launch. I managed the design teams in multiple time zones and continents. We executed the UX, a fully re-imagined redesign, integrated design system, and all significant templates. My team worked closely with Samsung's in-house creative team to establish new functionality based on a global strategy, data, and user research.
Team
Date: 2021 | Role: Associate Creative Director | Scope: Global | Agency: Razorfish | Collaborators: Samsung's internal agency Cheil and Duotone.
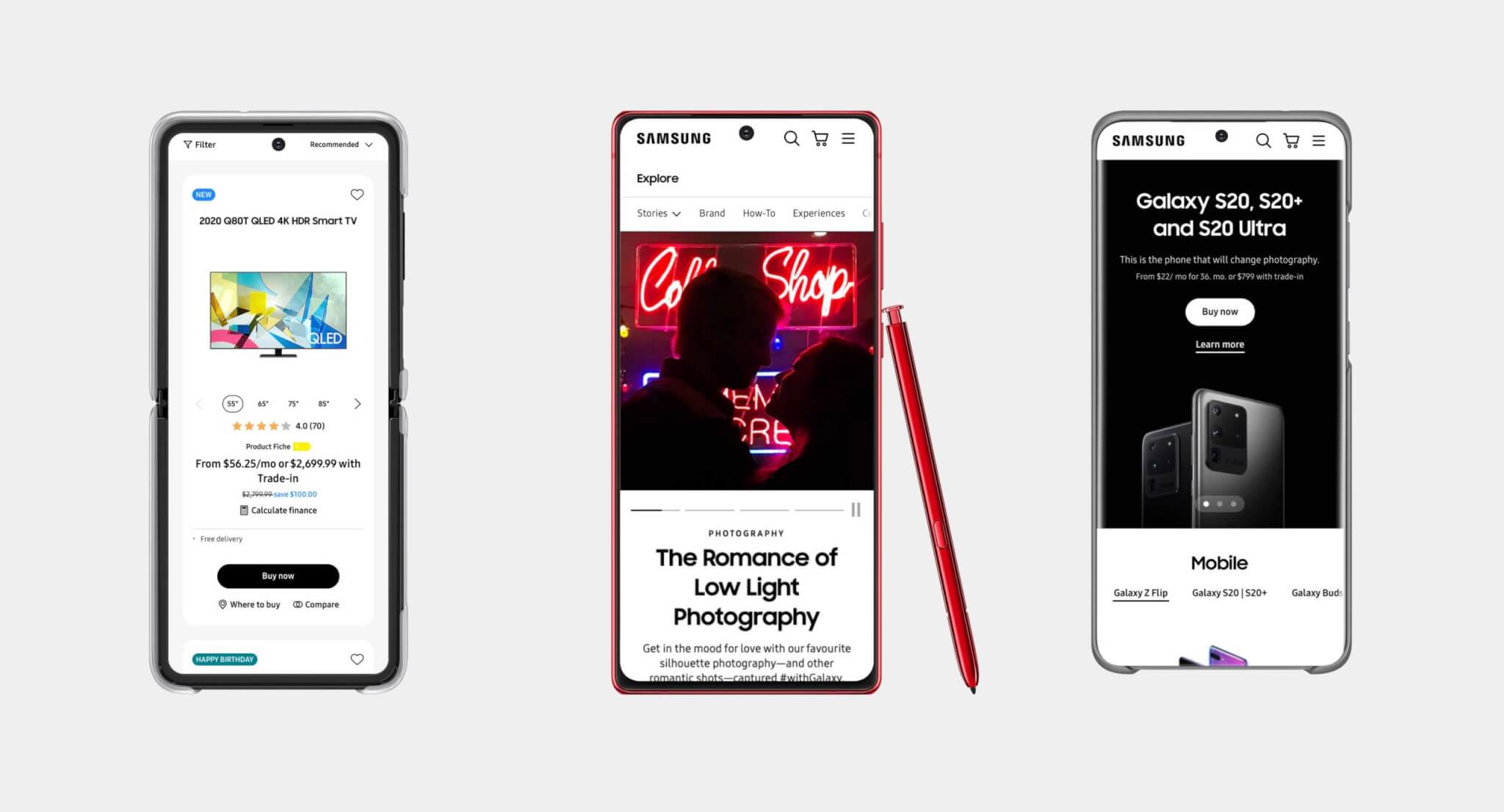
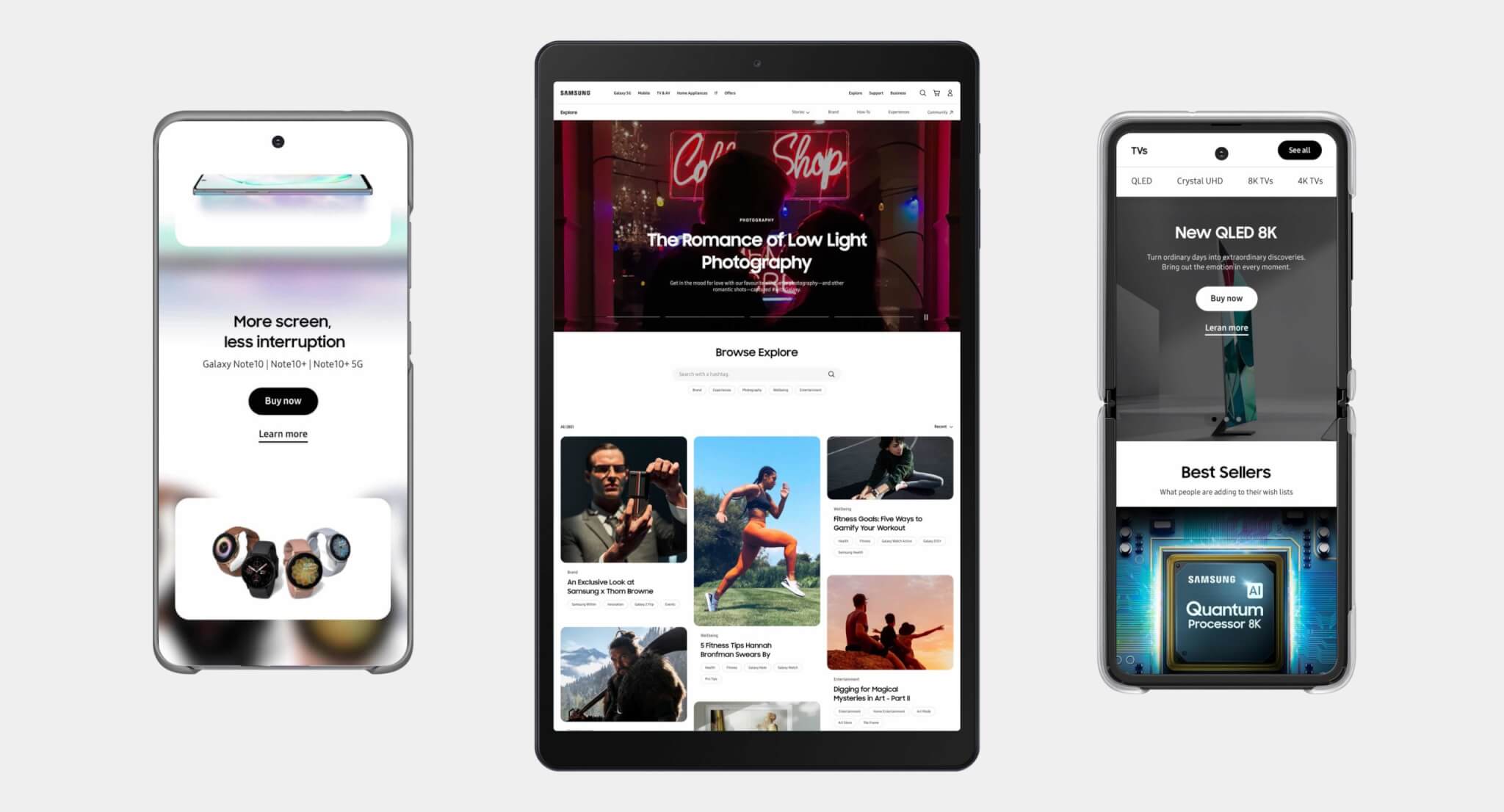
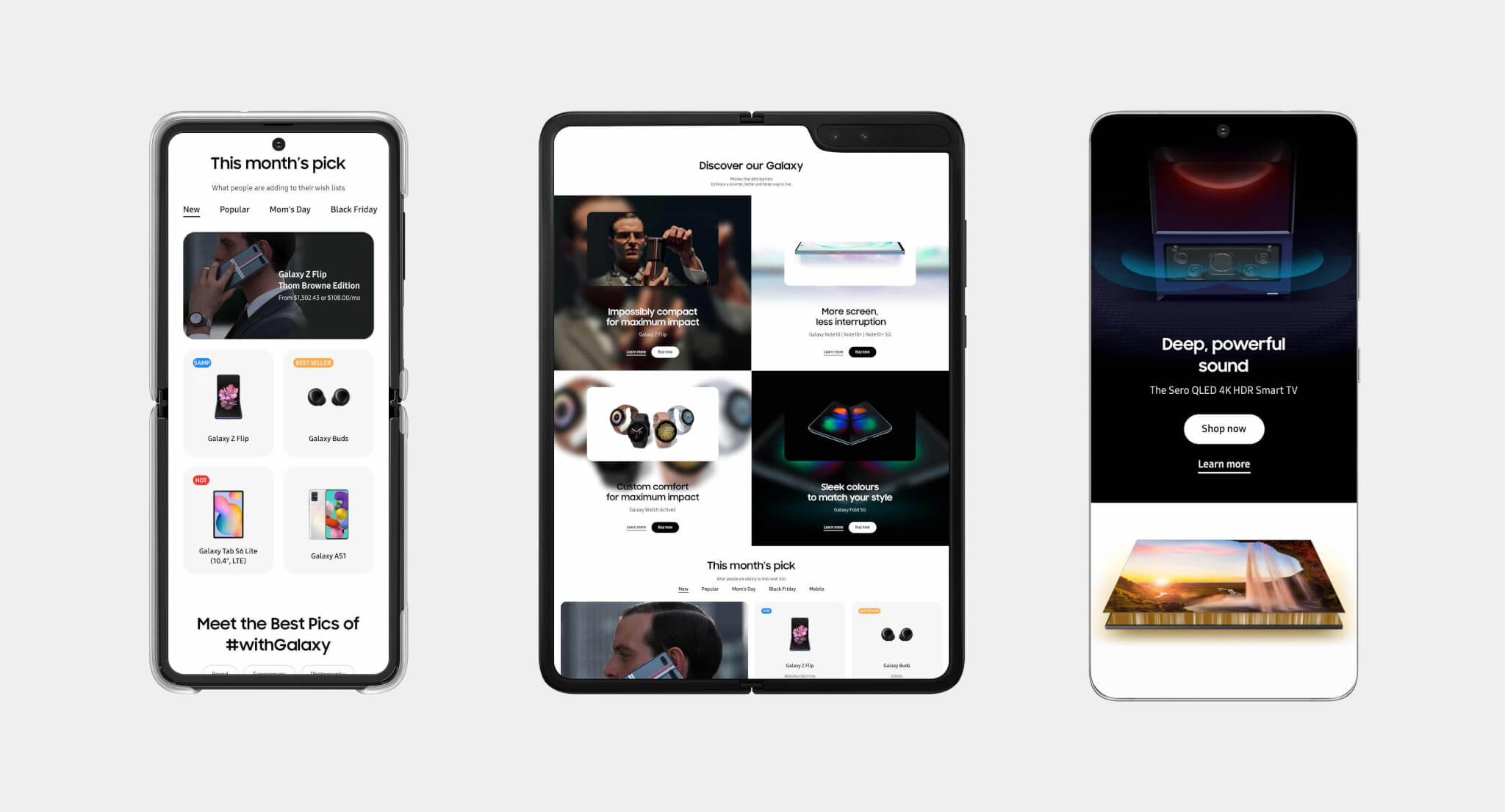
Mobile Designs
Samsung's innovative portable devices include foldable smartphones and various screen sizes. The design system and all the modules were specifically built and designed mobile-first from the ground up to accommodate.
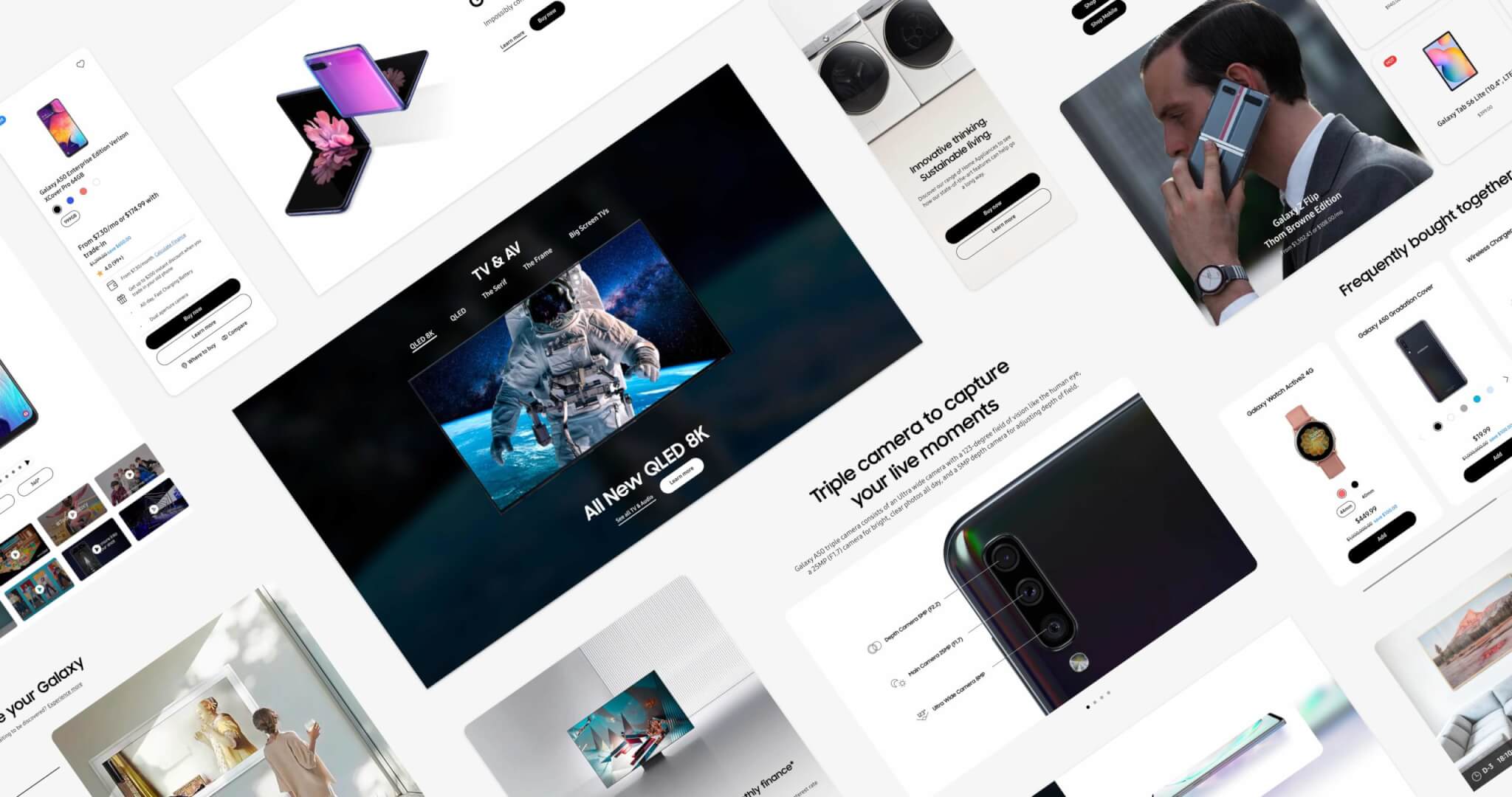
Desktop Designs
Everything from the navigation to the footer was rethought, prototyped, user-researched, and put through design thinking exercises. Innovative components and search were created from scratch to house storytelling and the latest product offerings.
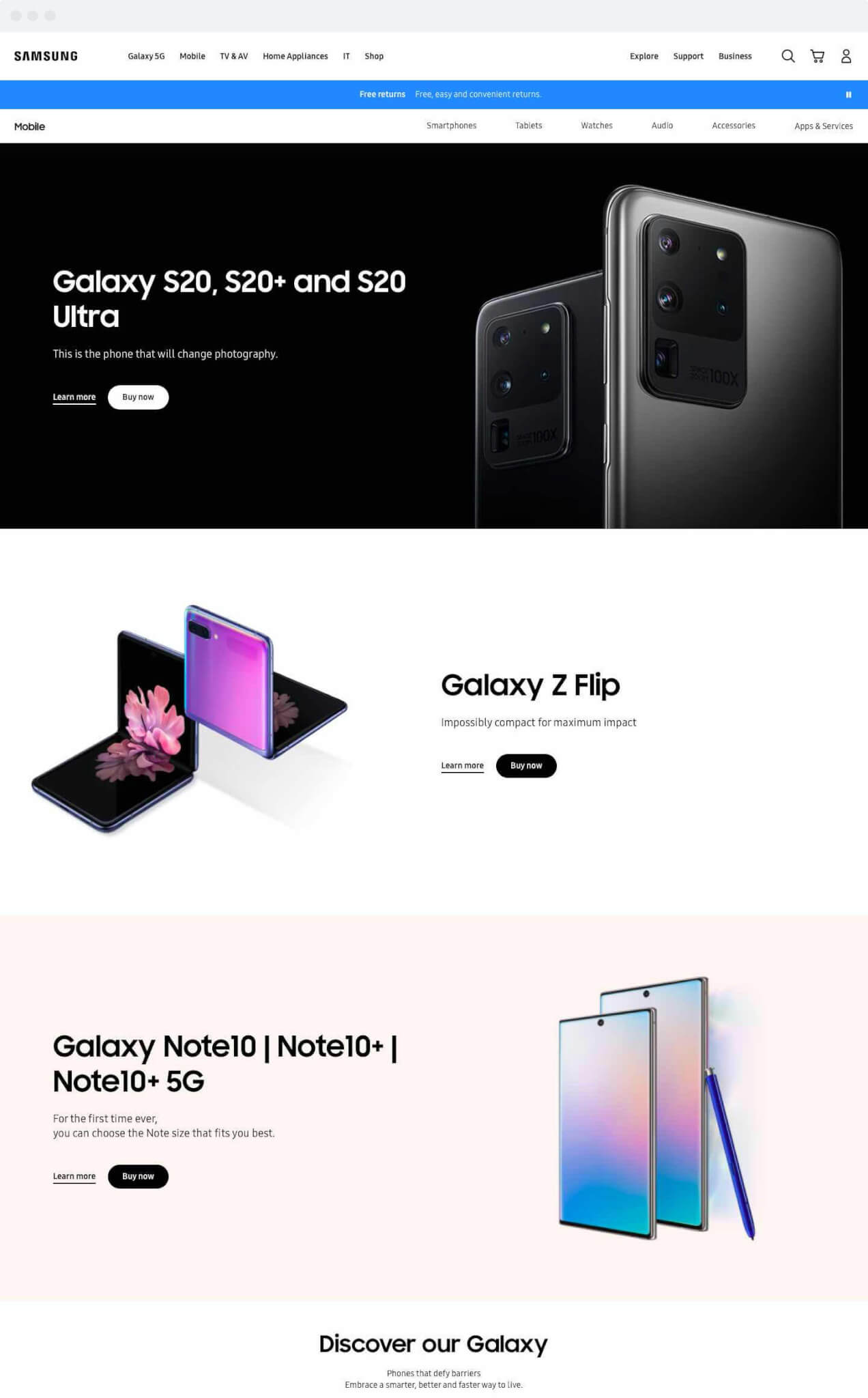
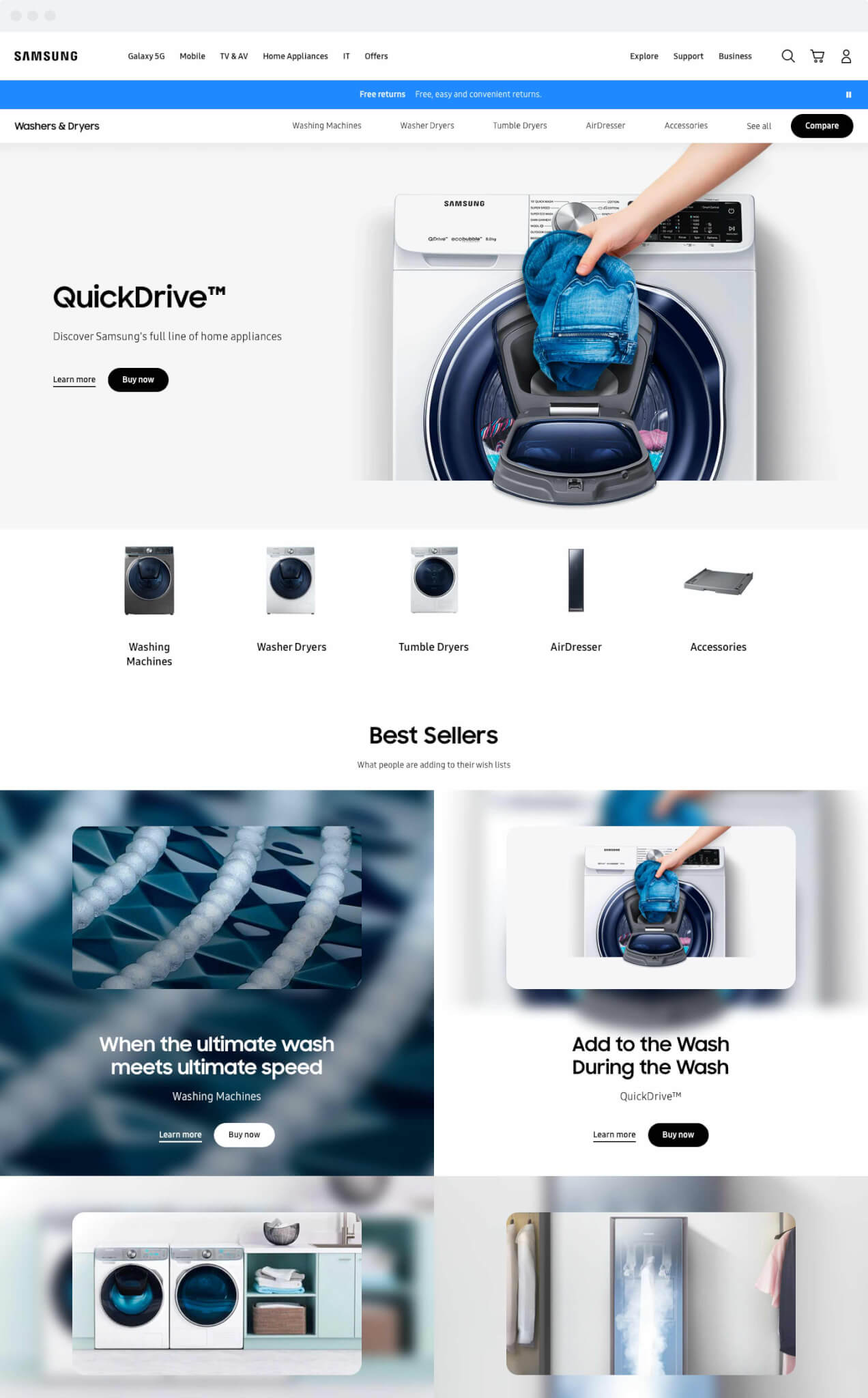
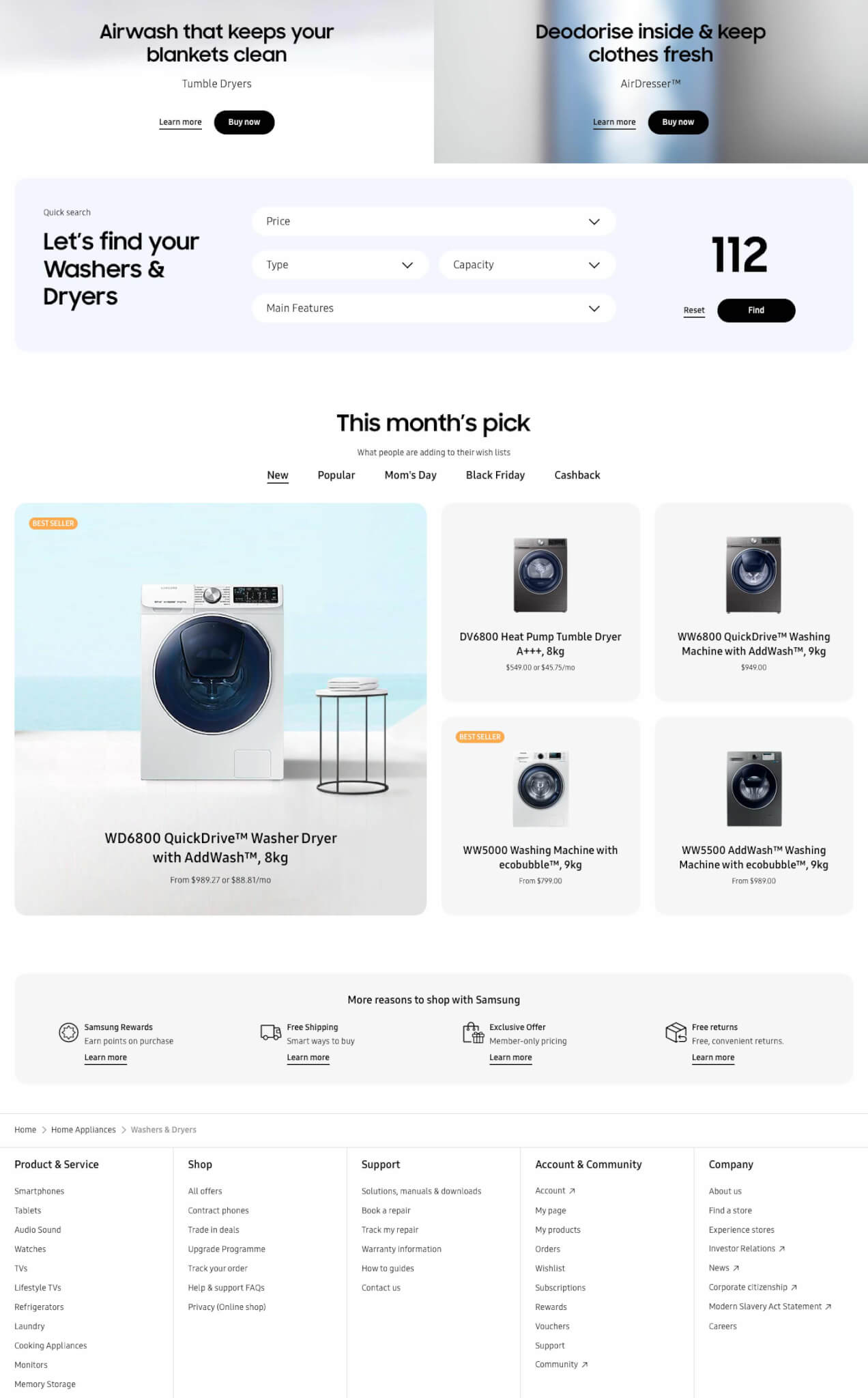
Product Family
When you have a robust product offering, such as Samsung's Mobile or Home Appliances, you will have supergroupings of products. These are the Family pages, the one-stop shop for all the product categories within the family. It's a strategic opportunity for storytelling and mid-funnel content.


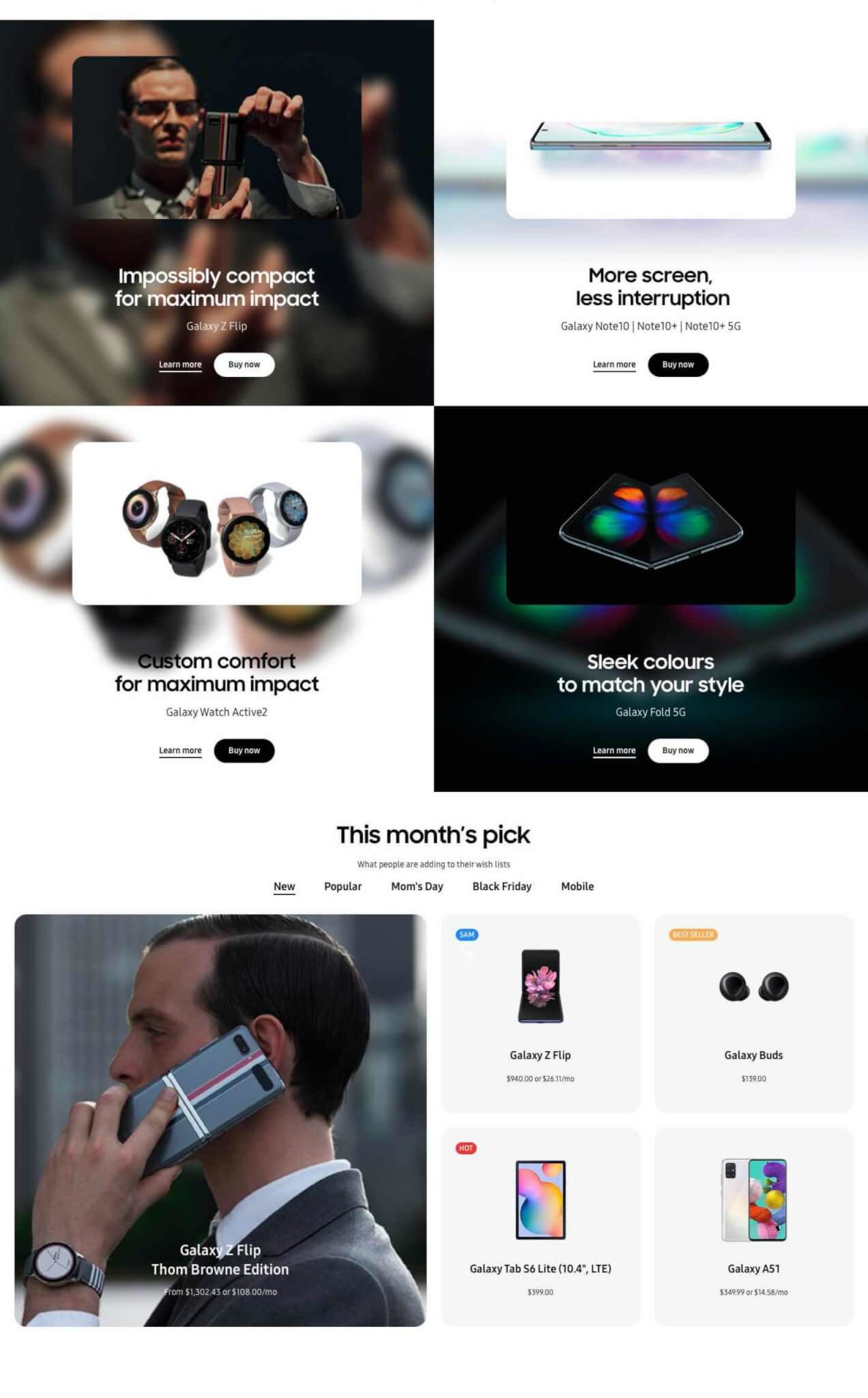
Product Category
Customers getting closer can discover a range of products on the Category pages. Narrowing your search can take time, but similar to the Family pages, you can still market products in the mid-funnel, while the strategy and UX also provide wayfinding and additional ways to discover.


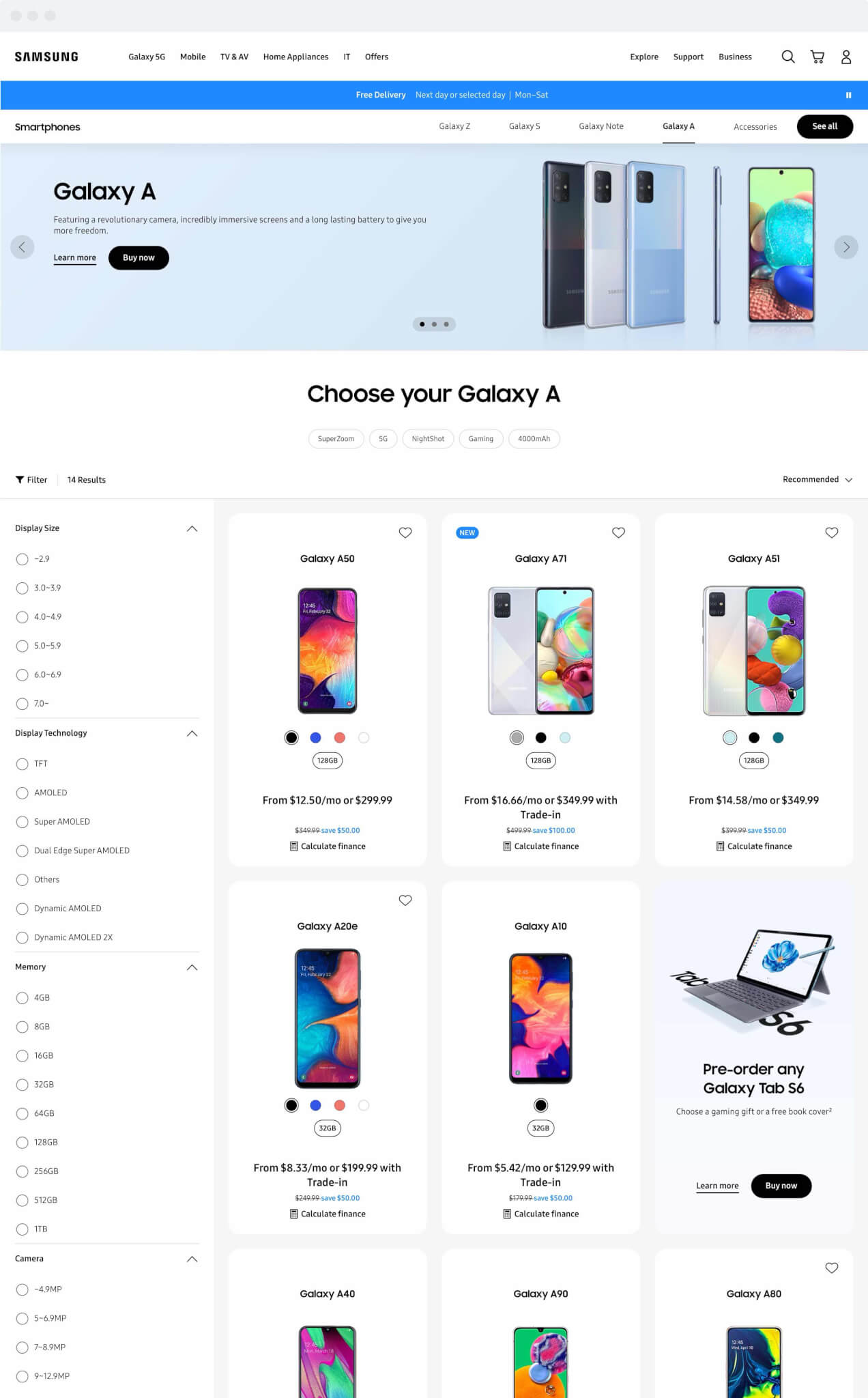
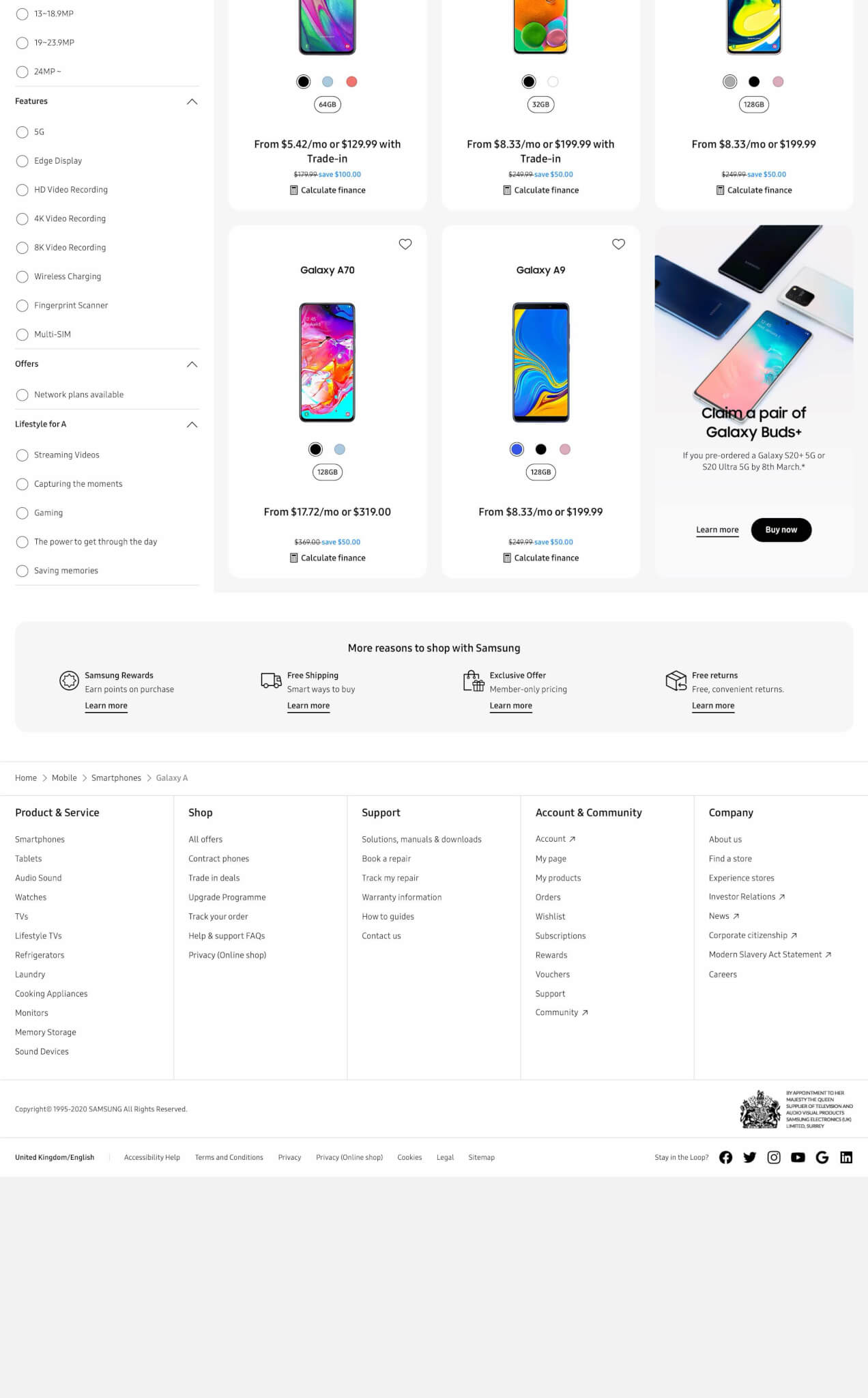
Product Finder
The product listing page strategy revolved around sub-category navigation, functional filtering with promotional filters, and mid-funnel content spots. I led the team to create unique pricing lock-ups for mobile devices, with a limited staggering effect built-in across product tiles to solve all scenarios.


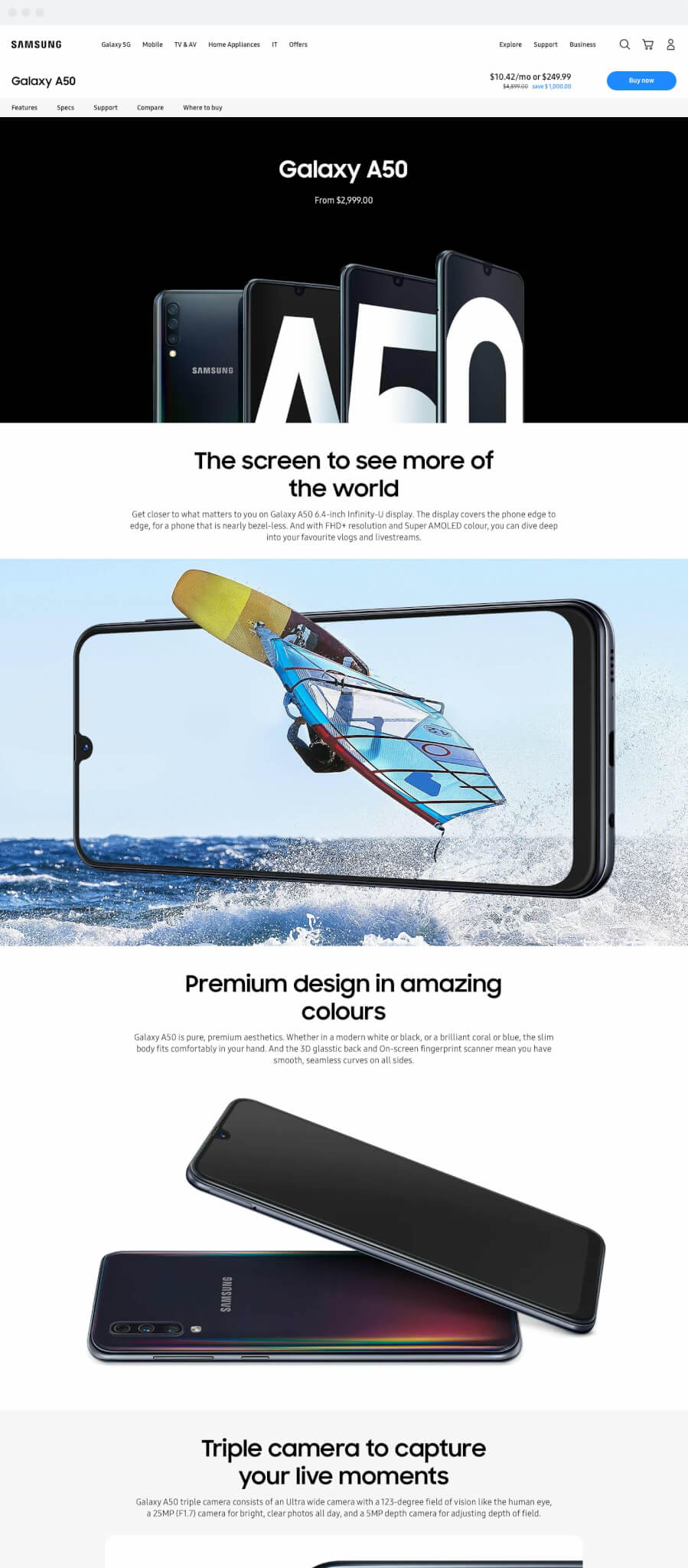
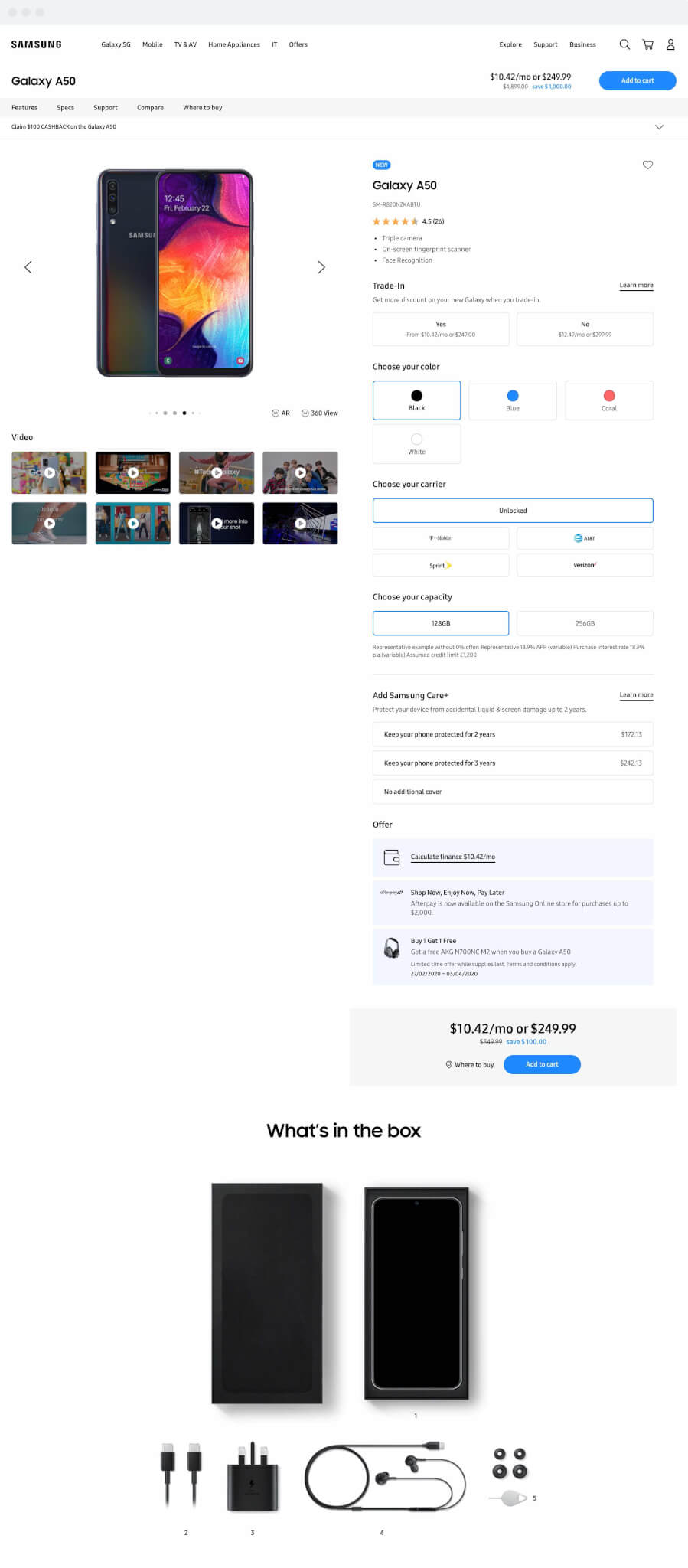
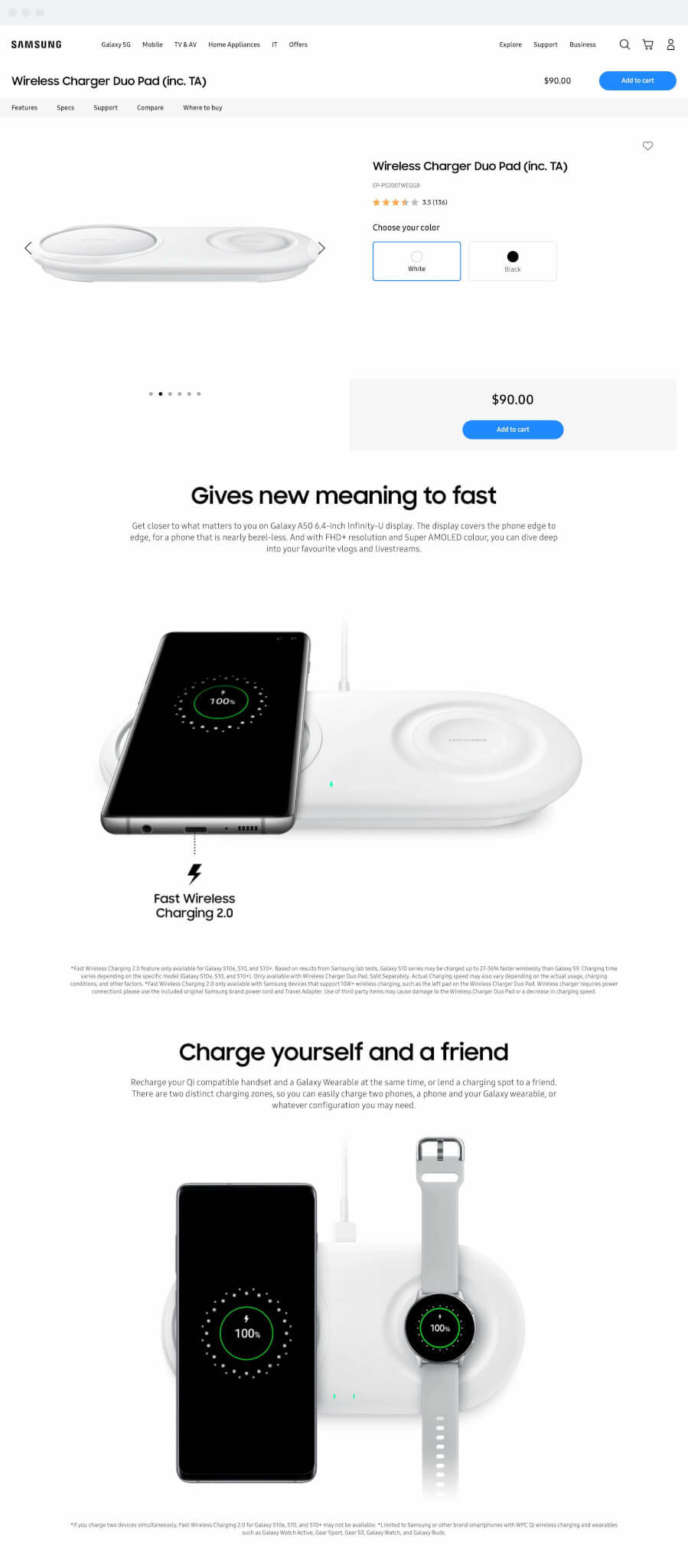
Product Details
A one-size-fits-all PDP (the heart of any e-commerce site) wasn't enough. Numerous options for storytelling, marketing, and mid-funnel branded content were discovered early on in our Design Thinking workshops with Samsung leadership. We started with one PDP and ended up with 3. The modular system has infinite options and configurations to fit each unique product.



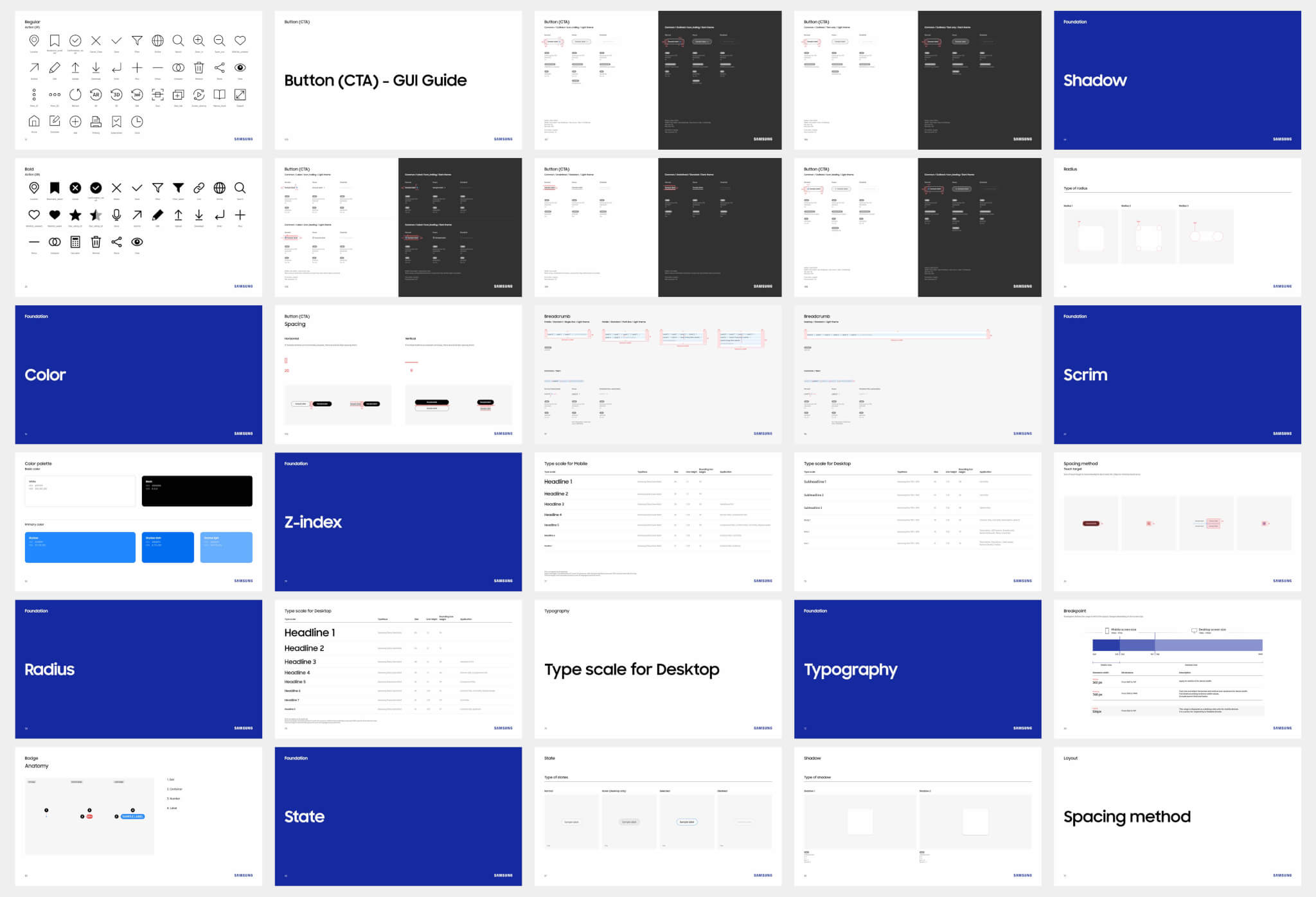
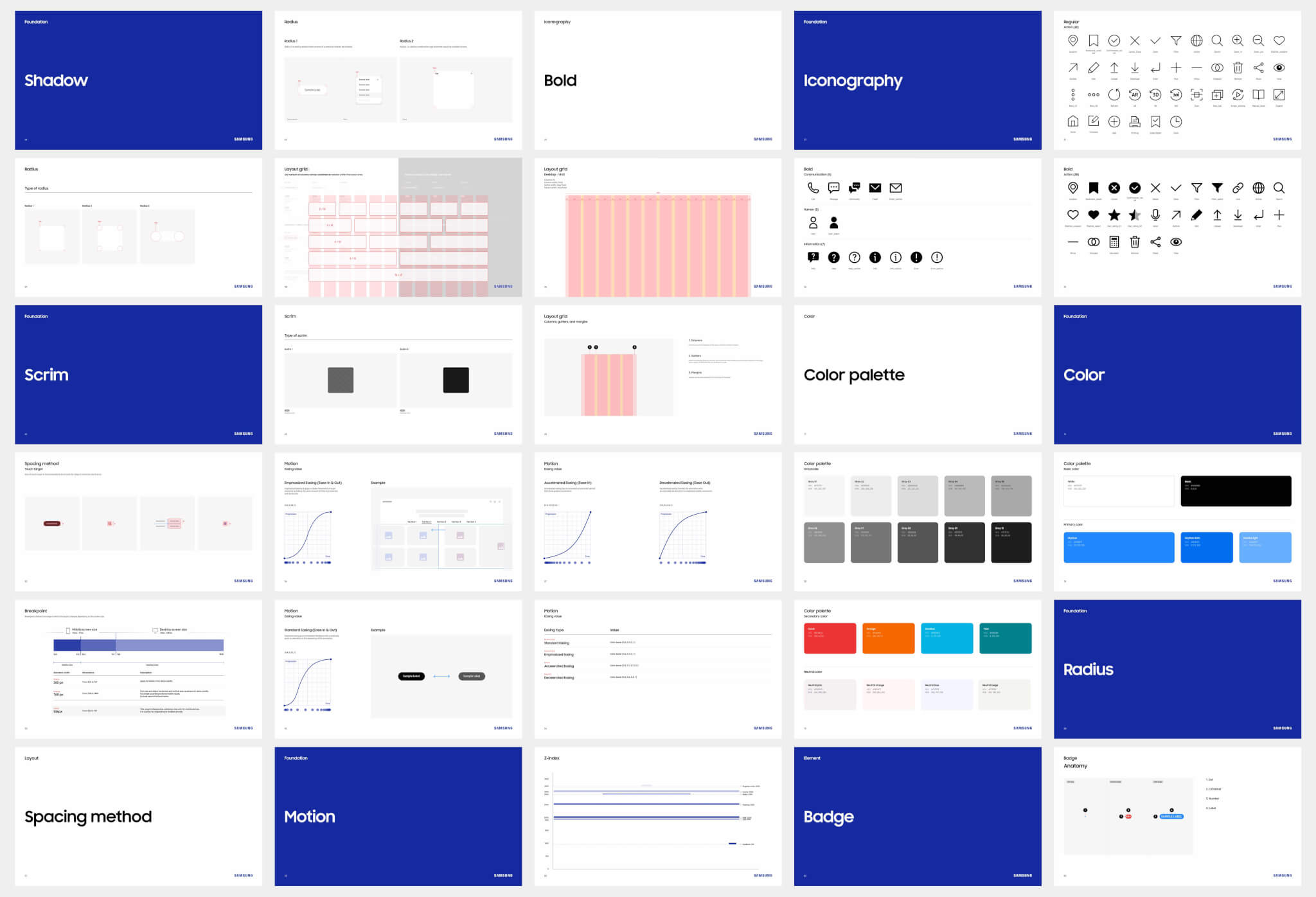
Design System
The first-ever reusable design system was a significant component of this global revamp project. Samsung had the watershed One Design System for apps and device UI, but our version was catered for the web and tied in neatly with the great One Design System for building blocks with a branded look and feel.
Magical Graphical
©Jason Bishop